Interactive Design: Lectures
29.08.2023 - X.X.2023 | Week 1 - Week X
Zoë Lena-maria Nelson | 0364991 | Rotterdam University Of Applied Science
Interactive Design | Lectures
LECTURE
Week 1:
- A missing week regarding the ad/drop for modules.
Week 2:
When it comes to designing a product, relying solely on standards can lead you astray. It is important to follow a well-designed process such as the design thinking process, which involves empathy, defining the problem, ideation, prototyping, and testing. These steps are also the main points of design, which should include discoverability and feedback.
Usability is a key aspect of design and refers to how effective, successful, and efficient the product is for users. Customization is often a good starting point, as seen with Netflix's ability to tailor their viewing options. Consistency is also important, as it ensures that visual elements and functionality remain intuitive. YouTube and Facebook are good examples, while Twitter has struggled due to changing their app's consistency.
Simplicity is another major factor, as the interface should be easy to use for the user. Visibility is also essential, with important options like discounts or other buttons being prominent. Feedback is crucial and can be communicated through sounds or visual cues.
Error prevention is also crucial, with forms or incorrect information being indicated through colour coding. Avoiding common usability pitfalls such as complex interfaces, confusing navigation, and poor feedback is essential to creating a successful product.
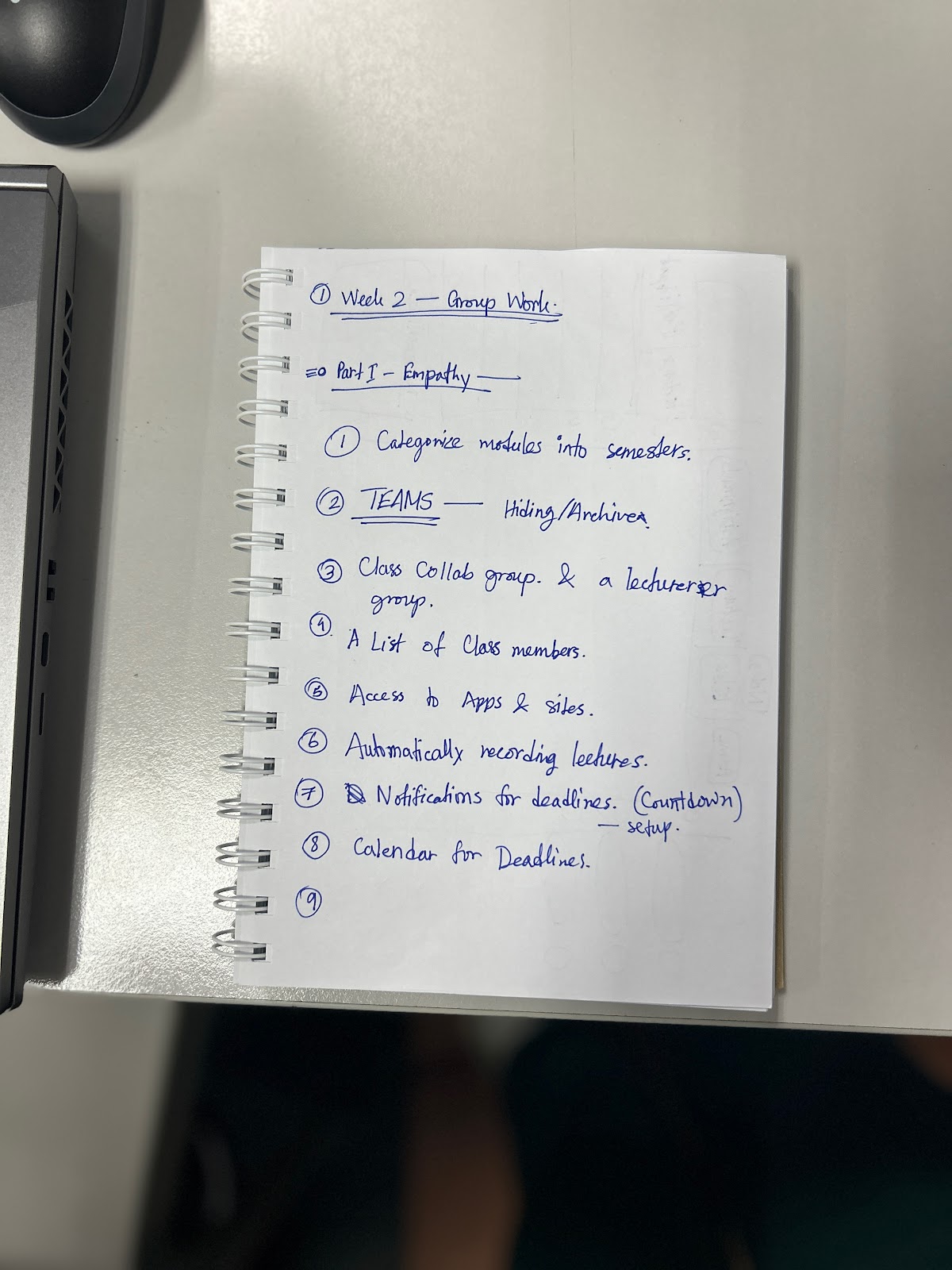
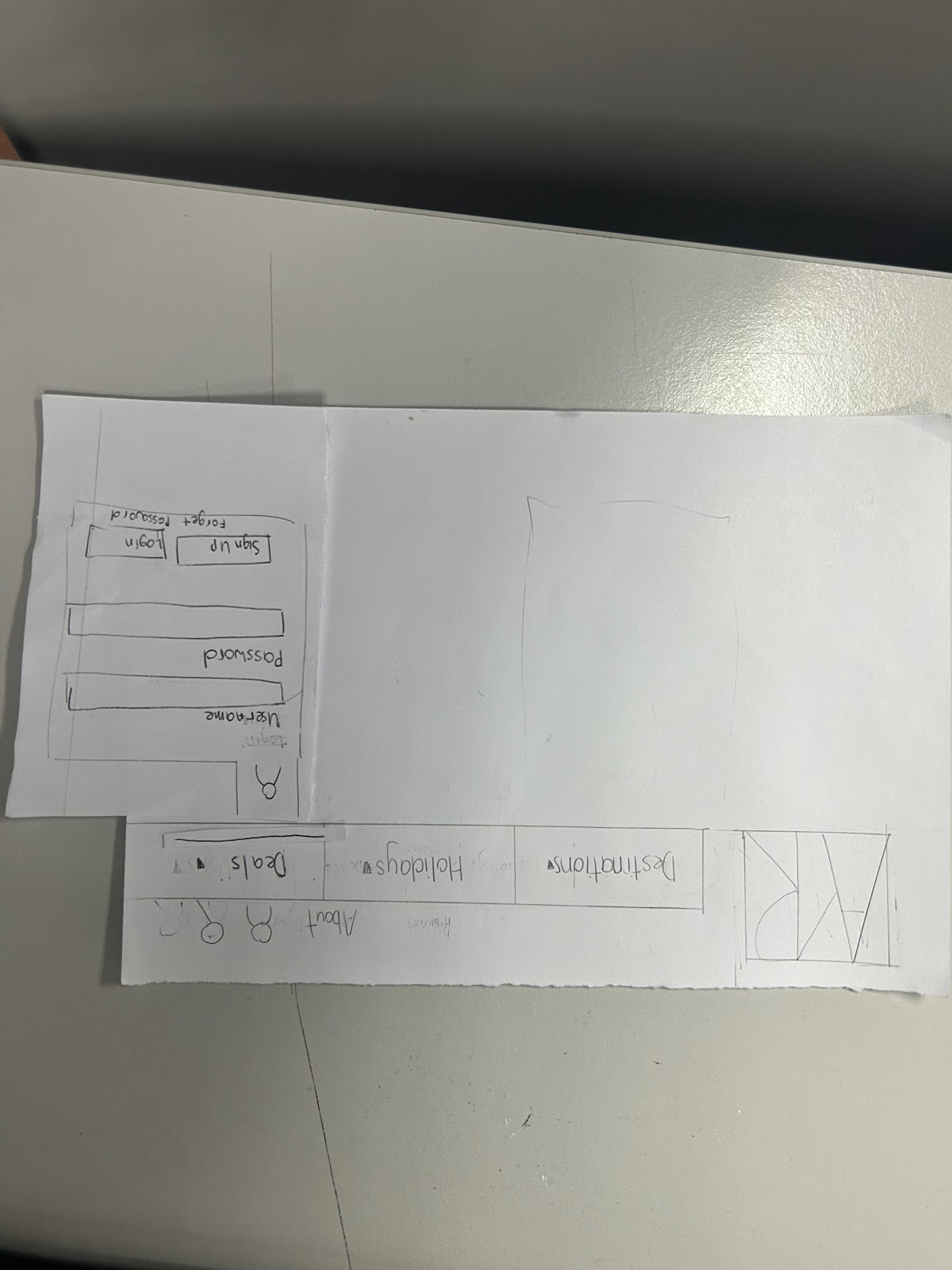
Exercise in class: During the second class or lecture, we had to create a website starting from a given scenario. Yes, I mean it was a group project. In this scenario, it was our task to create a layout of the school platform with certain user needs as a priority.
These user needs are:
- Course material
- Submitting assignments
- Communicating with classmates and instructors
Week 2: This week, we exercised in creating a layout for a school website. With certain expectations, the website must require a point where students can talk to their lectures, must have a clear navigation and understand the structure of the website. The following results came to our conclusion.
During week three we had an exercise in class about making the layout and drop menu for a travel agency. Here we took inspiration from a European travel agency named D-Reizen. Overall, was it a good layout and a trap menu however, the instructions could be better. For example, with two popular destinations, and made it European destinations. However, for the land we are located in right now, Malaysia, it's not a common or popular destination.
Week 4:
In week four we finally started to learn some basic coding skills. During this week, we've learned how to start a website here HTML link and how the layout is supposed to be. For example, we found out in what way you had to start the document, you must have a head, body and all the different ways to put your text in the body. See this example: https://zoelenamaria-myprofile.netlify.app.
Week 5:
For a week to we were practicing to make the design of our website or blog that it's supposed to be about us look more interesting and fun. Here you can see an example of the website I've created. During the process it was quite difficult, but at the end, it was pretty fun, and I'm quite happy with the results.
FEEDBACK
Week 2: Feedback was given to us from our instructor and our classmates. Feedback stated that we should improve in more visual instructions or more sheets to continue the process of going through the website. Because we did not do that.














Reacties
Een reactie posten